Business Requirement: Forms should have a different colored background by company account
When users are working in different company accounts in Dynamics AX, it isn’t always obvious to know in which company account they’re working. Off course they can see it in the Status bar if they have checked the Show company accounts flag. Off course, they can see it too in the Address field of the Address bar, but both options can be easily overlooked, resulting in modifying data in the wrong company account. This post explains how to implement a solution which changes the background color of each form in each company account. This can be activated on a user by user basis.
Solution: Changing background color by company account
Step 1: New Extended Data Type
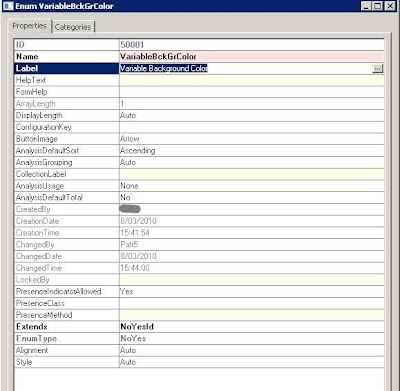
Create a new Extended Data Type VariableBckGrColor which extends NoYesId.
Step 2: New field on Employee Table
Drag and drop the previously created Extended Data Type on the Fields node of the EmplTable to add a new column to the EmplTable: it will be used to set a variable background color user by user (the user linked to the employee).
Drag and drop the newly added field on the Administration Field Groups node of the EmplTable, so it will appear on the EmplTable form.
By now, you should see it on the Employee Details (Basic > Common Forms > Employee Details).
Step 3: Create a new Table for storing the colors by company account
Create a new Table MyDataArea. Drag and drop Extended Data Types CompanyId and RGBint on the Fields node. Add a primary index and set some table properties as below:
Add a find method:
static MyDataArea find(CompanyId _companyId
,boolean _forUpdate = false)
{
MyDataArea myDataArea;
;
if (_companyId)
{
MyDataArea.selectForUpdate(_forUpdate);
select firstonly myDataArea
where myDataArea.CompanyId == _companyId;
}
return myDataArea;
}static MyDataArea findOrCreate(CompanyId _companyId)
{
MyDataArea myDataArea;
CompanyId companyId;
DataArea dataArea;
;
myDataArea = MyDataArea::find(_companyId);
if (myDataArea)
{
return myDataArea;
}
ttsbegin;
select firstonly dataArea
where dataArea.Id == _companyId;
if (!dataArea)
{
throw error("@SYS10666");
}
myDataArea.CompanyId = _companyId;
myDataArea.insert();
ttscommit;
return myDataArea;
}Step 4: Modify the SysDataArea form
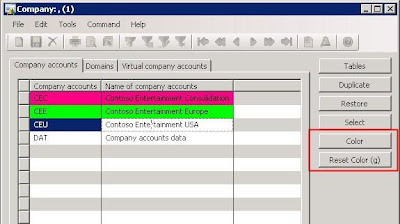
The Company Accounts form (Administration > Common Forms > Company accounts) should be modified as such that we can set up a different background color per Company account.
Override the displayOption method on the DataArea Data Source as follows:
public void displayOption(Common _record
,FormRowDisplayOption _options)
{
DataArea dataArealocal;
;
dataArealocal = _record;
if (dataArealocal.Id ==
MyDataArea::find(dataArealocal.Id).CompanyId)
{
if (MyDataArea::find(dataArealocal.Id))
_options.backColor(
MyDataArea::find(dataArealocal.Id).RGBint);
}
super(_record, _options);
}Add two Button controls to the ButtonGroup control: one to set the color and one to reset the color.
Override the clicked method on the SetColor Button as follows:
void clicked()
{
common common;
container c;
int backColor = winapi::RGB2int(255,255,255);
MyDataArea myDataArea =
MyDataArea::findOrCreate(DataArea.Id);
;
c = Winapi::chooseColor(this.hWnd(),0,0,0,NULL);
if (conlen(c))
{
backColor = winapi::RGB2int(conpeek(c,1)
,conpeek(c,2)
,conpeek(c,3));
}
ttsbegin;
myDataArea = myDataArea::find(myDataArea.CompanyId
,true);
myDataArea.RGBint = backColor;
myDataArea.update();
ttscommit;
for (common = dataArea_ds.getFirst();
common;
common = dataArea_ds.getNext())
{
dataArea_ds.clearDisplayOption( common );
}
dataArea_ds.refreshEx(-1);
super();
}Override the clicked method on the ResetColor Button as follows:
void clicked()
{
common common;
MyDataArea myDataArea =
MyDataArea::findOrCreate(DataArea.Id);
;
ttsbegin;
myDataArea = myDataArea::find(myDataArea.CompanyId
,true);
myDataArea.delete();
ttscommit;
for (common = dataArea_ds.getFirst();
common;
common = dataArea_ds.getNext())
{
dataArea_ds.clearDisplayOption( common );
}
dataArea_ds.refreshEx(-1);
super();
}Step 5: Modify the SysSetupFormRun Class
Each form should have the chosen background color for the user who activated the functionality, so we’ll override the run method of they SysSetupFormRun class as follows:
public void run()
{
super();
this.design().colorScheme(FormColorScheme::RGB);
if (MyDataArea::find(curext()).RGBint
&& EmplTable::find(
EmplTable::userId2EmplId(
curuserid())).VariableBckGrColor)
{
this.design().backgroundColor(
MyDataArea::findOrCreate(curext()).RGBint);
}
}Step 6: Set the background color
Open the Company Accounts form (Administration > Common Forms > Company accounts), click the Color button and set the background color by Company Account.
Check the Variable Background Color checkbox on the Employee form linked to your user account.
Result
The result should look like below for each form (below a screenshot of the Customers form):










Great solution!
Post a Comment